-
DIV+CSS比table布局的6大好处
DIV+CSS优于table布局主要体现在以下6个方面:上海网站制作有着多年的网站开发经验,现在把div+css比table布局的好处归总如下。1、精简代码让蜘珠爬得更舒服使用D
-
网页制作阶段的网站代码优化方法
TDK网页优化:title标签的优化:title标签是网页的标题,会在网站标题栏上显示,关键词一般三个以内,不易过多。这个要怎样设置呢?其实只强调重点即可,把重要的关键词放在前面,
-
上海网页制作巧用H1标签进行网站优化
H1标签对网站优化来说能起到相当重要的作用,其用法为"关键文字",其实效果跟类似,但强调的性质比strong重。下面我们来谈谈H1标签的具体用法,该怎么用才能起到最好的效果。看过
-
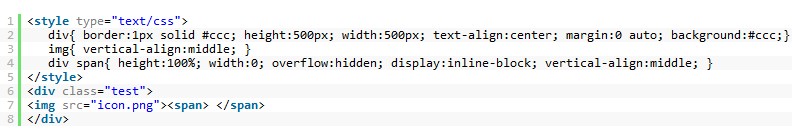
CSS布局:图片在DIV中上下左右居中
CSS布局实例,这个例子相信很实用,让一个图片在Div容器中上下、左右都居中,也就是水平和垂直都居中,有用吧,平时遇到的机率挺高的,下面结合CSS和HTML来实现这个演示,请参见代
时间:2016/7/10 | 关键词:css布局 -
网站代码优化怎么做?得学会做“减法”
第一,HEAD部分代码规范化。HEAD部分代码是搜索引擎爬行网站的入口部分,现在很多网站的头部代码都相当统一化,刻板效应明显十足,这样的网站代码是像模板框架一样是不被spider喜
时间:2014/7/12 | 关键词: -
css样式兼容不同浏览器问题解决办法
在网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIV CSS设计的网,就应该更注意IE6 IE7 FF对CSS样式的兼容,不然,你的网乱可能出去不想出现的
时间:2014/6/19 | 关键词: